Single sign-on (SSO)
Table of Contents
When you receive feedback, you should know who gave it (free user, paid user, or enterprise customer). But more importantly, you want to inform them what you do with their feedback.
For this, we need to gather their email address to contact them, and it would be logical if users could log in again when they have additional feedback or questions.
For this reason, ProductLift has user accounts, and people can sign up for a new account and leave feedback.
When you want users to avoid creating a new account (people may forget passwords), you have two options.
- Sign in via social media account. This is ready out of the box for Twitter, Facebook, Github, and Google
- Sign in via the Javascript SDK (aka single sign-on)
- Sign in via your server using the account that they already have (also single sign-on)
In this article, we are going to set up #2 and #3.
How single sign-on works in ProductLift
- You generate a token on your server and sign it
- You send the user to ProducLift using the token
- The user is automatically logged into ProductLift using the account details you provided
- (Admins are not automatically logged in due to security reasons)
JWT Tokens
We use a secure protocol called JSON Web Token (JWT) to enable SSO to transfer user authentication data from your system to ProductLift. JWT is open, simple, and with solid community support. You can read more about it on the IETF website, and you'll be able to find a large number of open-source implementations for most languages.
Single sign-on with Javascript SDK
The most simple sign-on is using our Javascript SDK.
You should load the SDK in your app.
Then add the identify script, like below.
<script>
window.PQ=window.PQ||[];window.ProductLiftIdentify=window.ProductLiftIdentify||function(u){PQ.push(u)};
ProductLiftIdentify({
email: 'john@example.com',
uid: '123',
name: 'John Doe',
// Optional
avatar_url: 'https://example.com/avatar.jpg',
company: 'ACME Corp',
mrr: '99.99',
// Optional segment fields:
segment_1: 'developer',
segment_2: 'premium',
segment_3: 'early_adopter',
// ... up to segment_10
arr: '1199.88',
ltv: '3599.64',
group: ['beta-testers', 'enterprise']
});
</script>
The ProductLiftIdentify function accepts an object with user data. You should include the required fields (email, uid, name) and any optional fields that are relevant to your use case. See below the list.With SSO arranged, you can add data-productlift-link to enable auto login for an URL.
<a href="https://feedback.yourdomain.com" data-productlift-link>See our roadmap</a>
You can also use this in iFrames, for example.
<iframe src="https://1.productlift.test:7890/t/wish-list?widget_id=a4351156-d05a-4989-8c72-bf6cf88a99ae" data-productlift-link width="100%" height="600px" frameborder="0"></iframe>
In case you cannot add elements to these HTML codes (some website builders block it), you can add "data-productlift-link" as a class.
Server side single sign-on
Step 1: Get your SSO secret
You should create a JWT token on your end using the SSO secret that we provide.
You can find your SSO secret at Settings > Single Sign On.
Step 2: Generate a token
Generate a JWT SSO token on your end and sign it with your SSO secret. You can find several examples of creating a token on the IETF website.
The contents should look something like this:
$payload = [
'email' => 'john@me.com',
'uid' => '123',
'name' => 'John James',
// 'avatar_url' => 'https://i.pravatar.cc/150?img=61',
// 'segment_1' => 'developer',
// 'company' => 'ABC',
// 'mrr' => '10.99',
];
$token = JWT::encode($payload, $private_key, 'HS256');
Explaining the fields in the payload:
Required data
- email: The user's email address, serving as a primary point of contact and identifier for login or communication purposes.
- uid (Unique ID): A distinct identifier assigned to the user within your product. It's crucial for tracking, managing user data, and distinguishing between users with similar names or attributes.
- name: The user's full or preferred name as it should appear within the application or communications. It's used for personalization and identification in the user interface and interactions.
Optional data
- avatar_url: URL of the user's avatar image.
- company: The name of the company associated with the user.
- segment_1 to segment_10: User-defined fields for categorizing users based on various criteria. These segments allow for flexible and customized user analysis.
- mrr (Monthly Recurring Revenue): The monthly income expected from the user or their company, indicating ongoing financial engagement.
- arr (Annual Recurring Revenue): The yearly income expected from the user or their company, providing a long-term revenue perspective.
- ltv (Lifetime Value): The total revenue a user is expected to generate over their entire relationship with your service or company, indicating overall value.
- group (Group Membership): The group or groups to assign the user to, allowing you to organize users for access control, beta testing, or customer segmentation. Accepts a single group name as a string or multiple group names as an array. Groups must already exist in your portal.
Keep in mind
- If the user already has an account in your ProductLift portal, we will re-use that based on the email that you provided. We assume that you verified the email of your user.
- For better security, we don't provide SSO login for admin users. They can regularly log in to the portal.
- JWT tokens are readable by anyone, so don't add secret data in the payload. Though, they can only be verified by people with your SSO secret.
- Our privacy statement is automatically agreed, so you need to mention ProductLift in your privacy statement.
Step 3: Applying the SSO token
When you have the token, you can apply it easily by adding ?sso=TOKEN to any url of your portal.
For example:
- https://feedback.productlift.dev/?sso=TOKEN
- https://feedback.productlift.dev/new?sso=TOKEN
- https://feedback.productlift.dev/t/roadmap?sso=TOKEN
It is possible to add the token to the ProductLift SDK. This way users can interact with the widgets without logging in.
<a href="#" data-productlift-sidebar="3b31866b-b281-437f-b3f5-928f9a8fab35">Open Widget</a> <!-- ProductLift SDK - Include it only once --> <script defer src="https://1.productlift.test:7890/widgets_sdk?sso=TOKEN"></script>
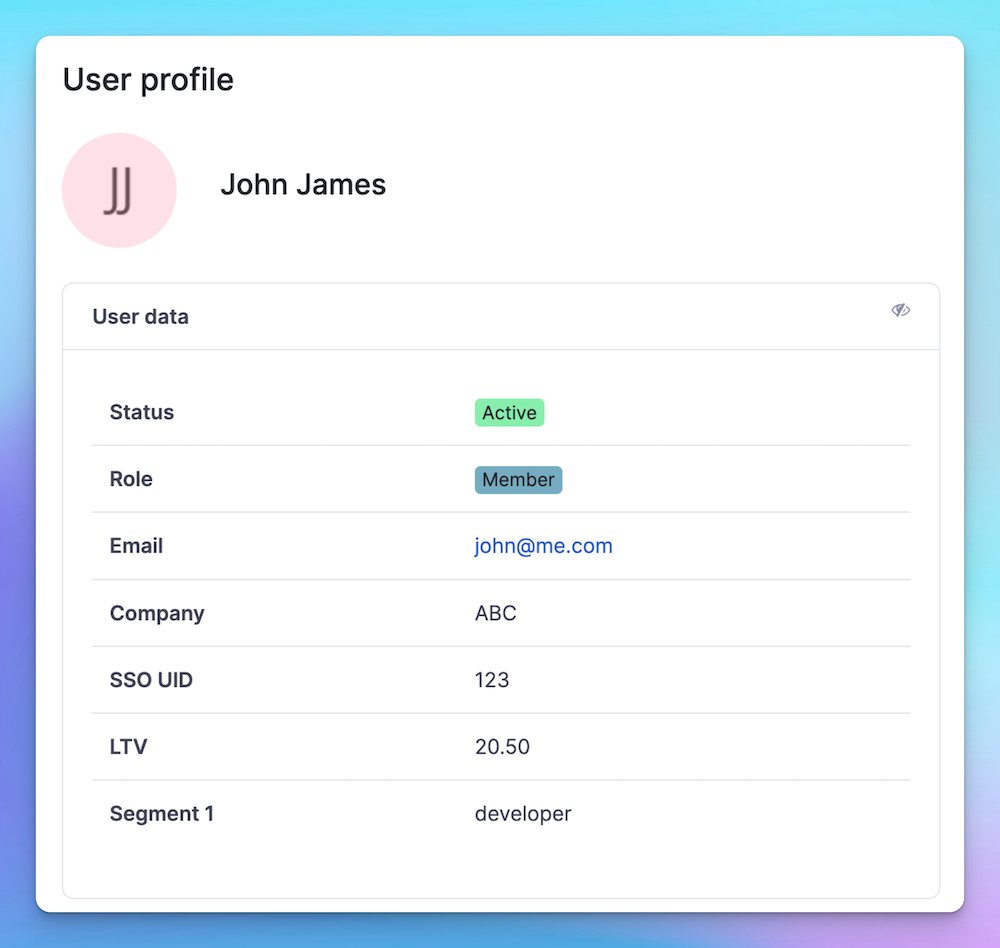
Viewing data
This data is currently visible to administrators on the user's profile page. Click on the user to view their profile.

In upcoming updates, you'll gain the ability to filter posts and categorize 'likes' based on this data, enhancing user engagement insights and content targeting.
1 year ago